作成:
BACKUP





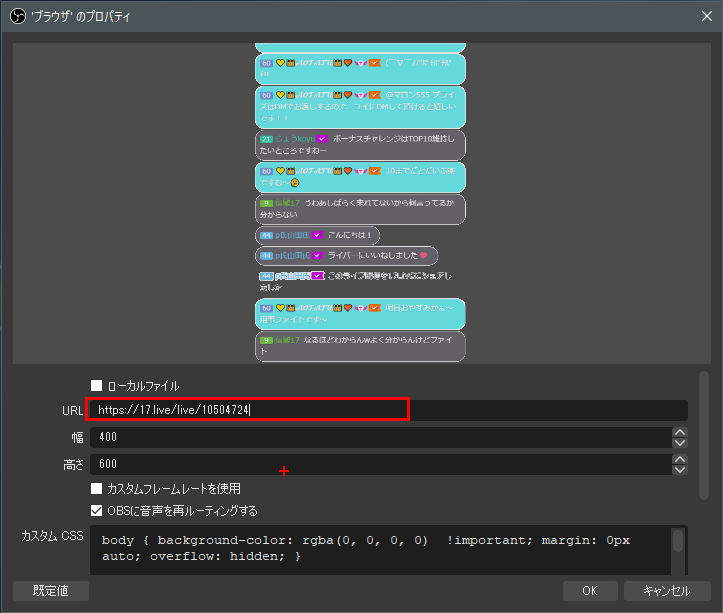
body { background-color: rgba(0, 0, 0, 0) !important; margin: 0px auto; overflow: hidden; }
.MobileBlock__MobileBlockRelativeWrapper-bziSJ {display: none;}
.Live__OverFlowHiddenContainer-kWnEQR {display: none;}
.Live__TopShadow-bUiich {display: none;}
.Live__ContentContainer-exTHxW {display: none;}
.Nav__NavRelativeWrapper-empriJ {display: none;}
.SuggestedPanel__PanelWrapper-fnDgsA {display: none;}
.FooterWrapper-wVyic {display: none;}
.Snackbars__SnackbarsWrapper-jMcqCx {display: none;}
.Live__Shadow-kQTDiu {background-color: transparent !important;}
.ChatListContainer-hgYdaF {background-color: transparent !important;}
.MobileChatList__ListWrapper-kRMrAH {background-color: transparent !important;}
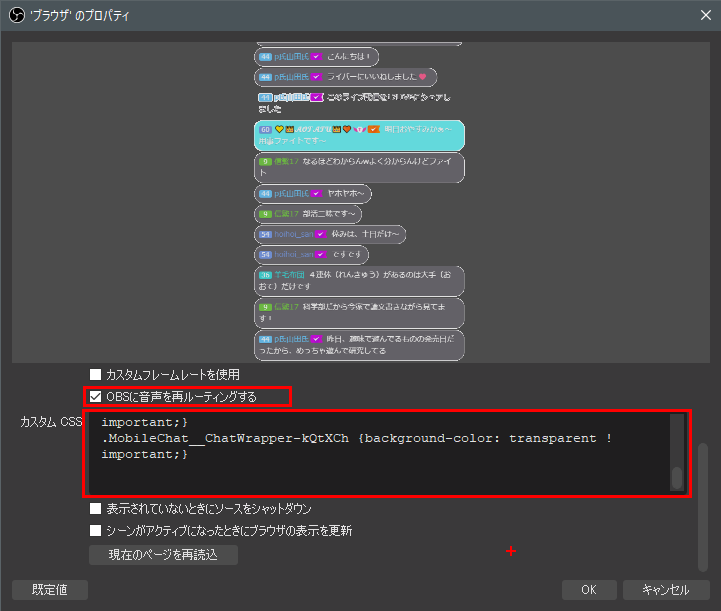
.MobileChat__ChatWrapper-kQtXCh {background-color: transparent !important;}
.Container-ifeZxx {
background-color: rgba(0,0,0,0);
}
.enpNxD {
background-image:linear-gradient(rgba(40, 35, 45, 0), rgba(40, 35, 45, 0) 0%, rgba(40, 35, 45, 0));
}
.jiNCLS .MobileChatList__ListWrapper-kRMrAH {
position: fixed;
top: 1px;
left: 1px;
max-height: 99vh;
}
body { background-color: rgba(0, 0, 0, 0) !important; margin: 0px auto; overflow: hidden; }
.MobileBlock__MobileBlockRelativeWrapper-bziSJ {display: none;}
.Live__OverFlowHiddenContainer-kWnEQR {display: none;}
.Live__TopShadow-bUiich {display: none;}
.Live__ContentContainer-exTHxW {display: none;}
.Nav__NavRelativeWrapper-empriJ {display: none;}
.SuggestedPanel__PanelWrapper-fnDgsA {display: none;}
.FooterWrapper-wVyic {display: none;}
.Snackbars__SnackbarsWrapper-jMcqCx {display: none;}
.Live__Shadow-kQTDiu {background-color: transparent !important;}
.ChatListContainer-hgYdaF {background-color: transparent !important;}
.MobileChatList__ListWrapper-kRMrAH {background-color: transparent !important;}
.MobileChat__ChatWrapper-kQtXCh {background-color: transparent !important;}
.Container-ifeZxx {
background-color: rgba(0,0,0,0);
}
.enpNxD {
background-image:linear-gradient(rgba(40, 35, 45, 0), rgba(40, 35, 45, 0) 0%, rgba(40, 35, 45, 0));
}
.MobileChatList__ListWrapper-kRMrAH {
position: fixed !important;
top: 1px !important;
left: 1px !important;
max-height: 99vh !important;
}